 |
| これをGIMPで作る手順をまとめた備忘録 |
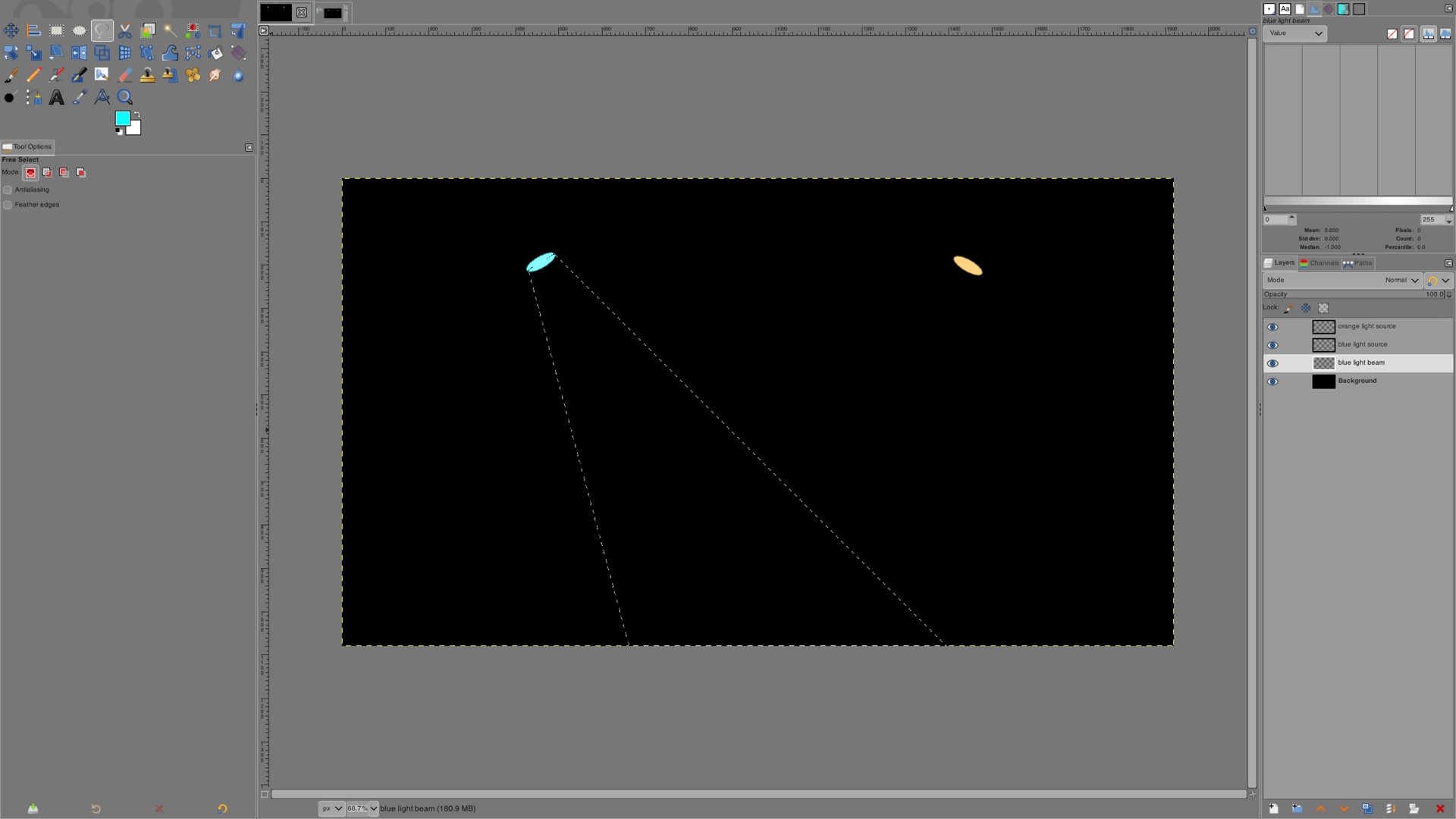
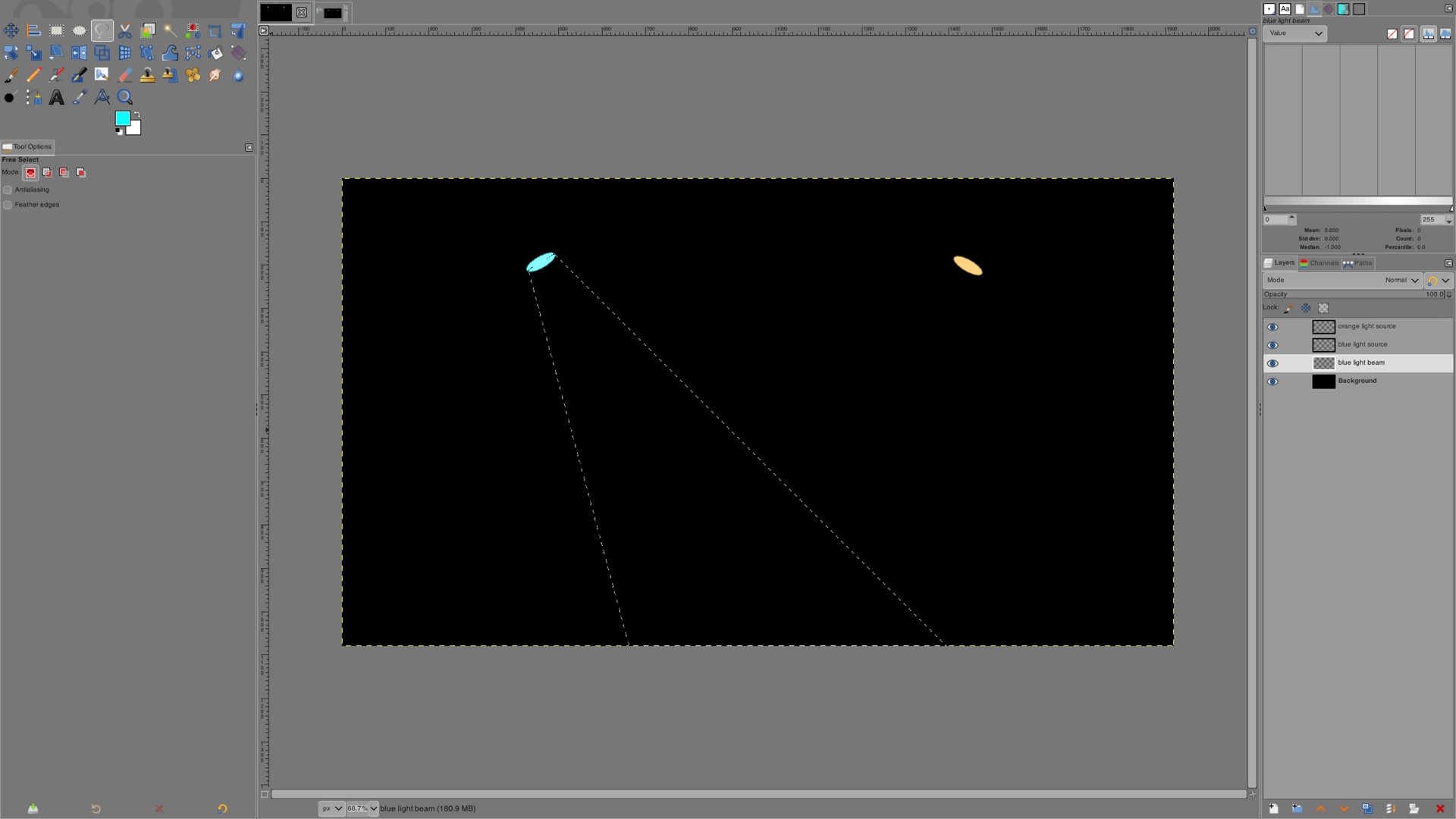
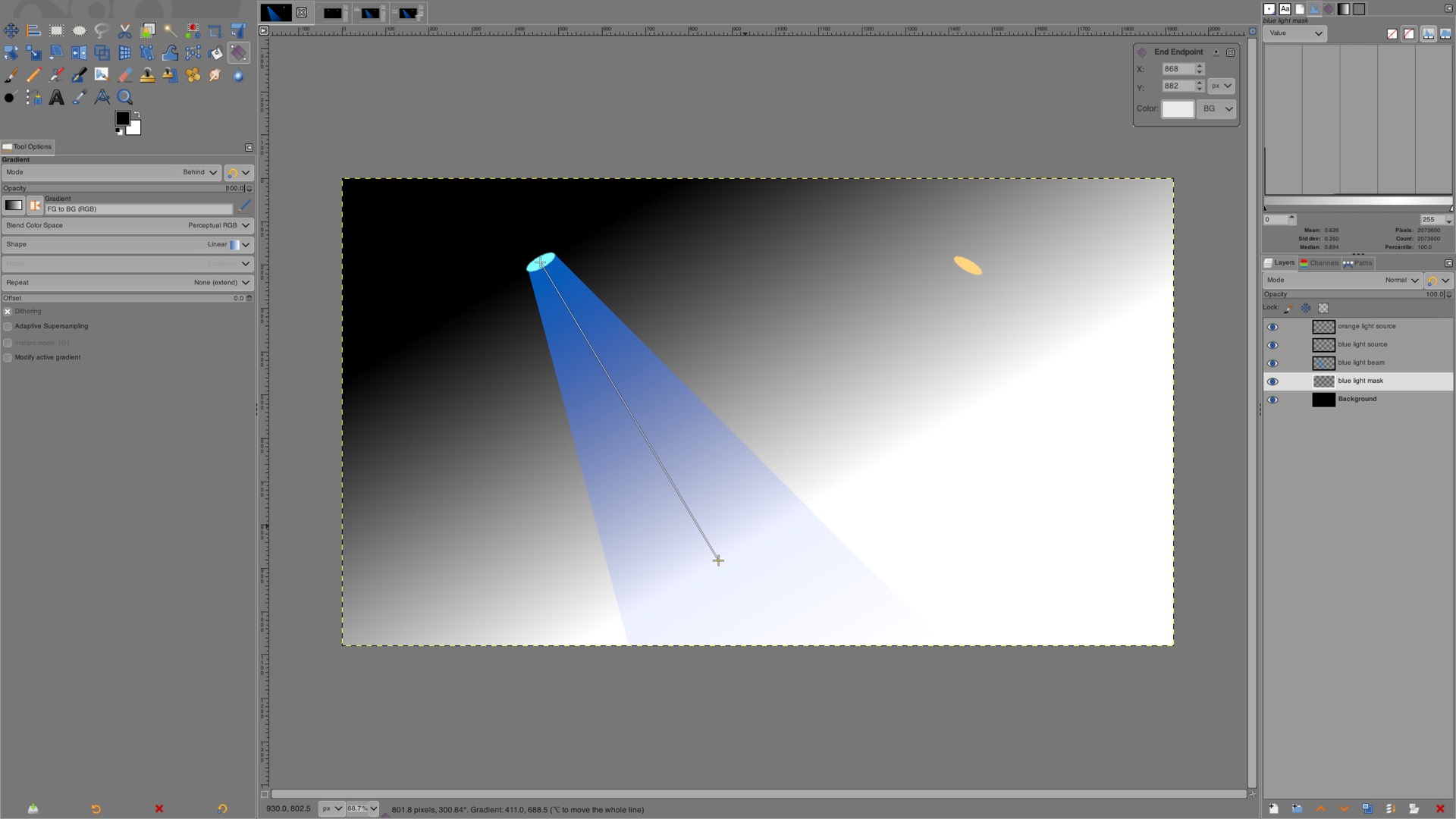
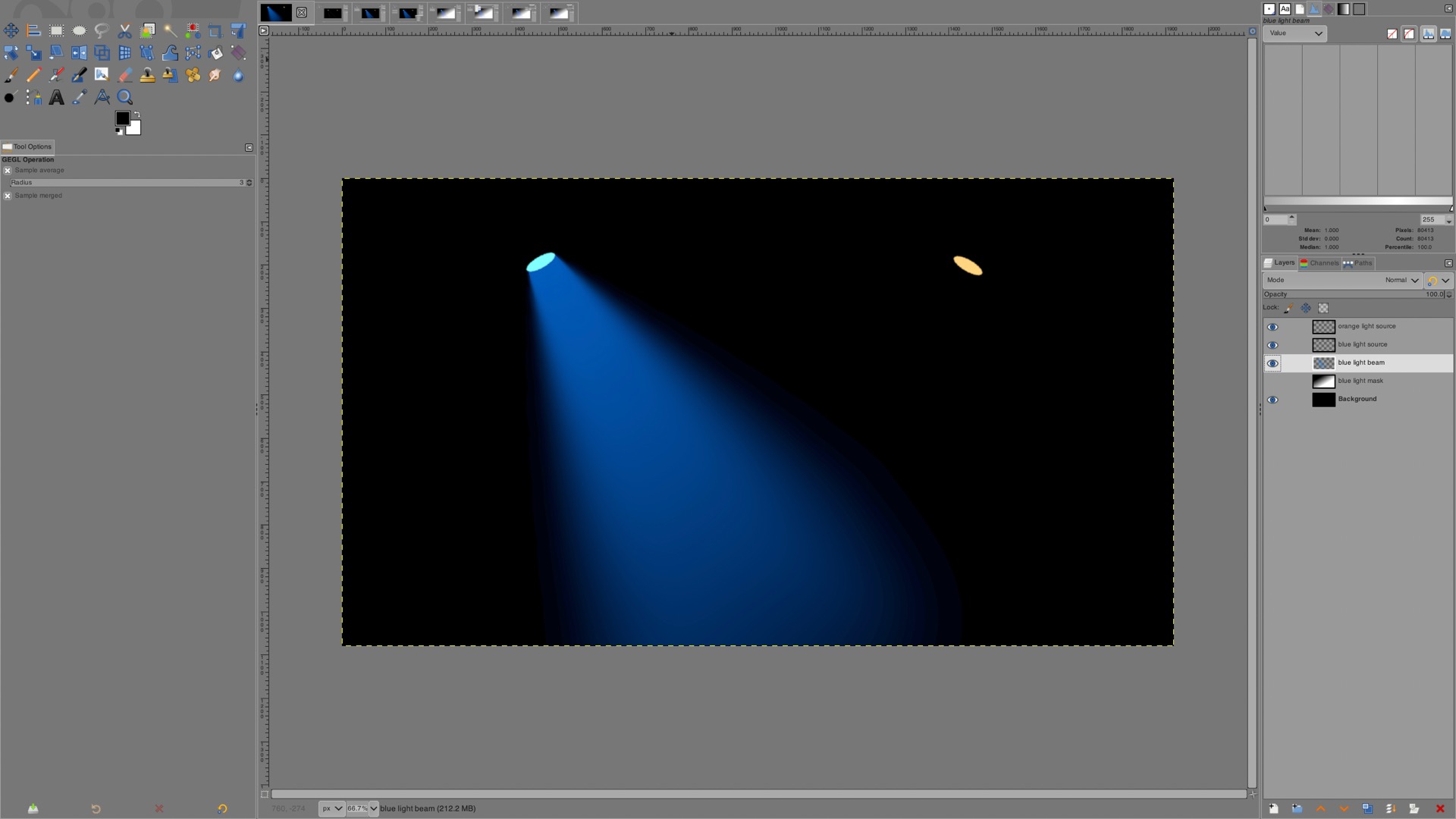
1. Free Select で光線をイメージして台形を範囲選択
 |
| 光源の楕円形は別レイヤーに描いてある。 |
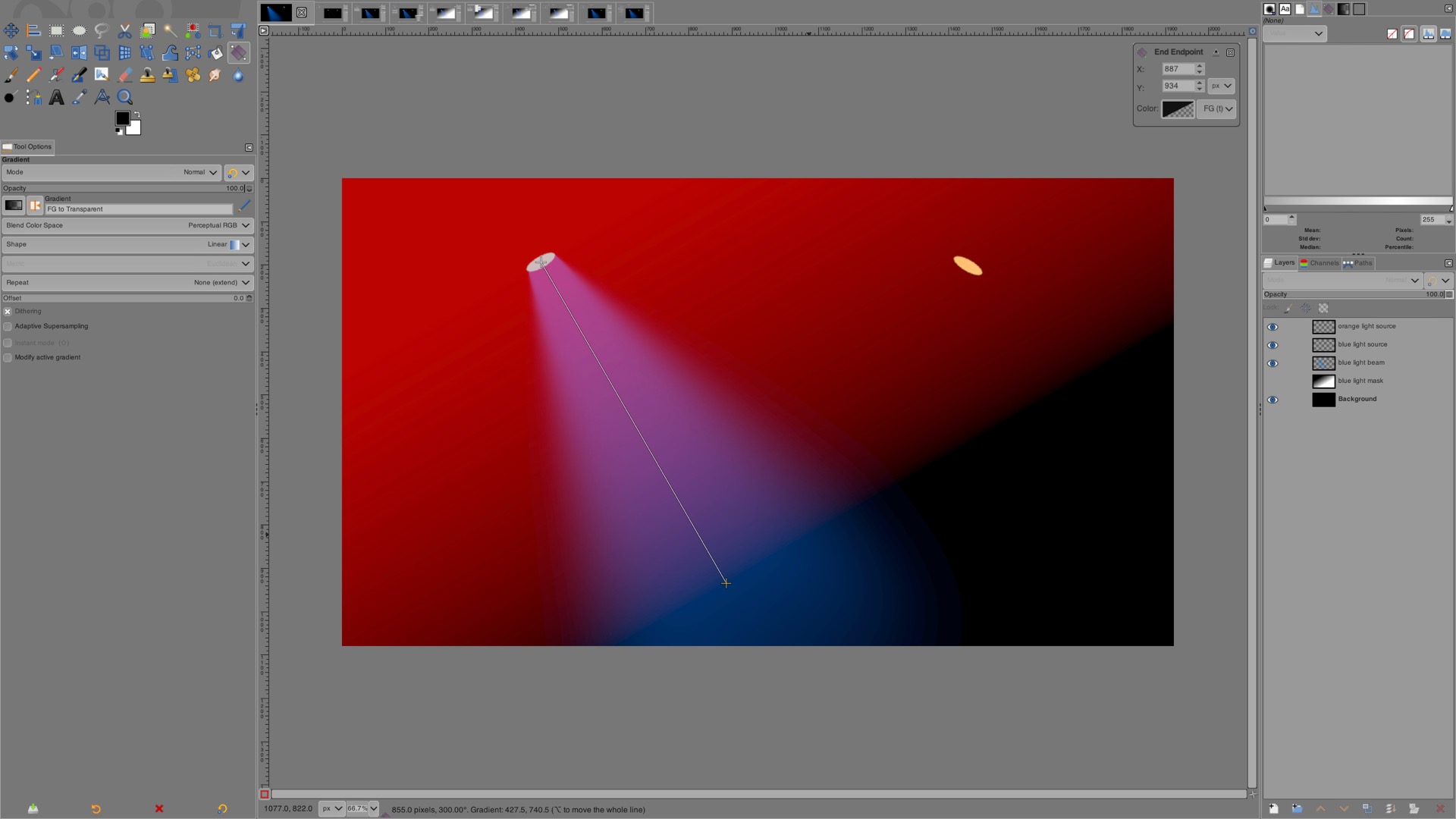
2. Gradient で任意の色から透明へのグラデーションに塗る
 |
| 薄めのスモークを意識して Gradient は Opacity = 50% にした。 |
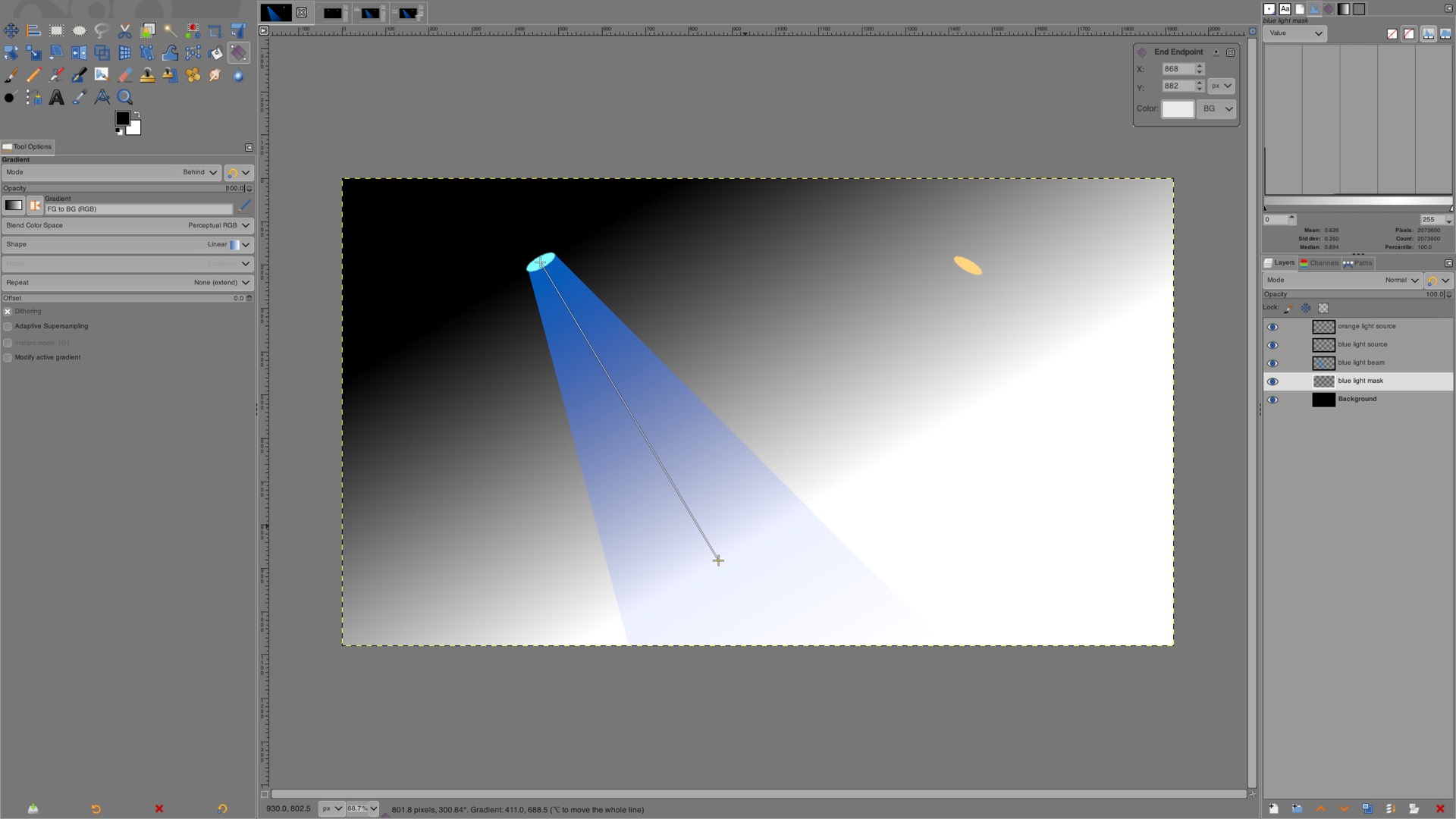
3. マスク用に新しいレイヤーを作る
4. 新レイヤーで画面全体を黒から白のグラデーションに
 |
| 黒に近い場所ほど後工程でボケが抑制される。 |
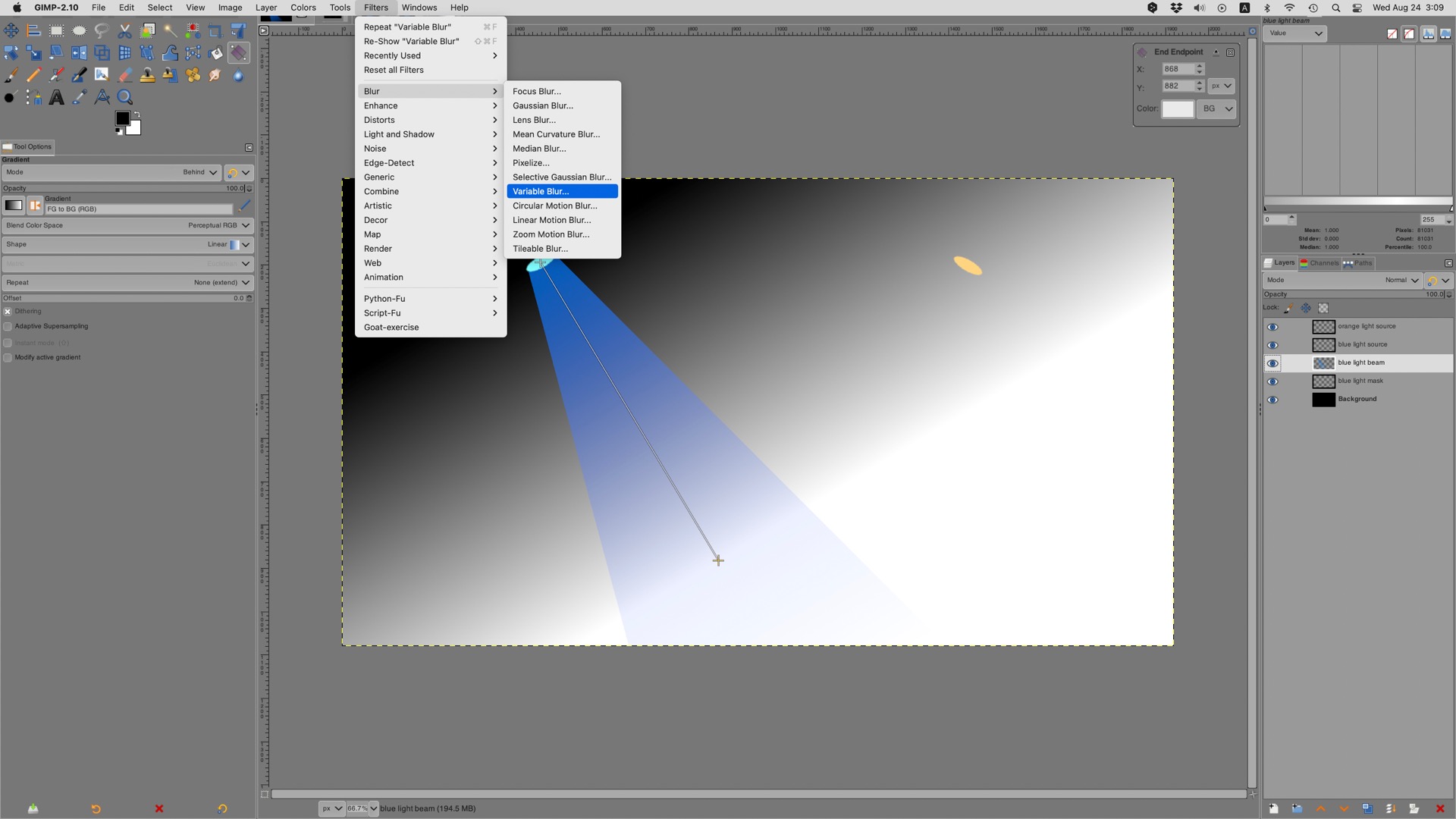
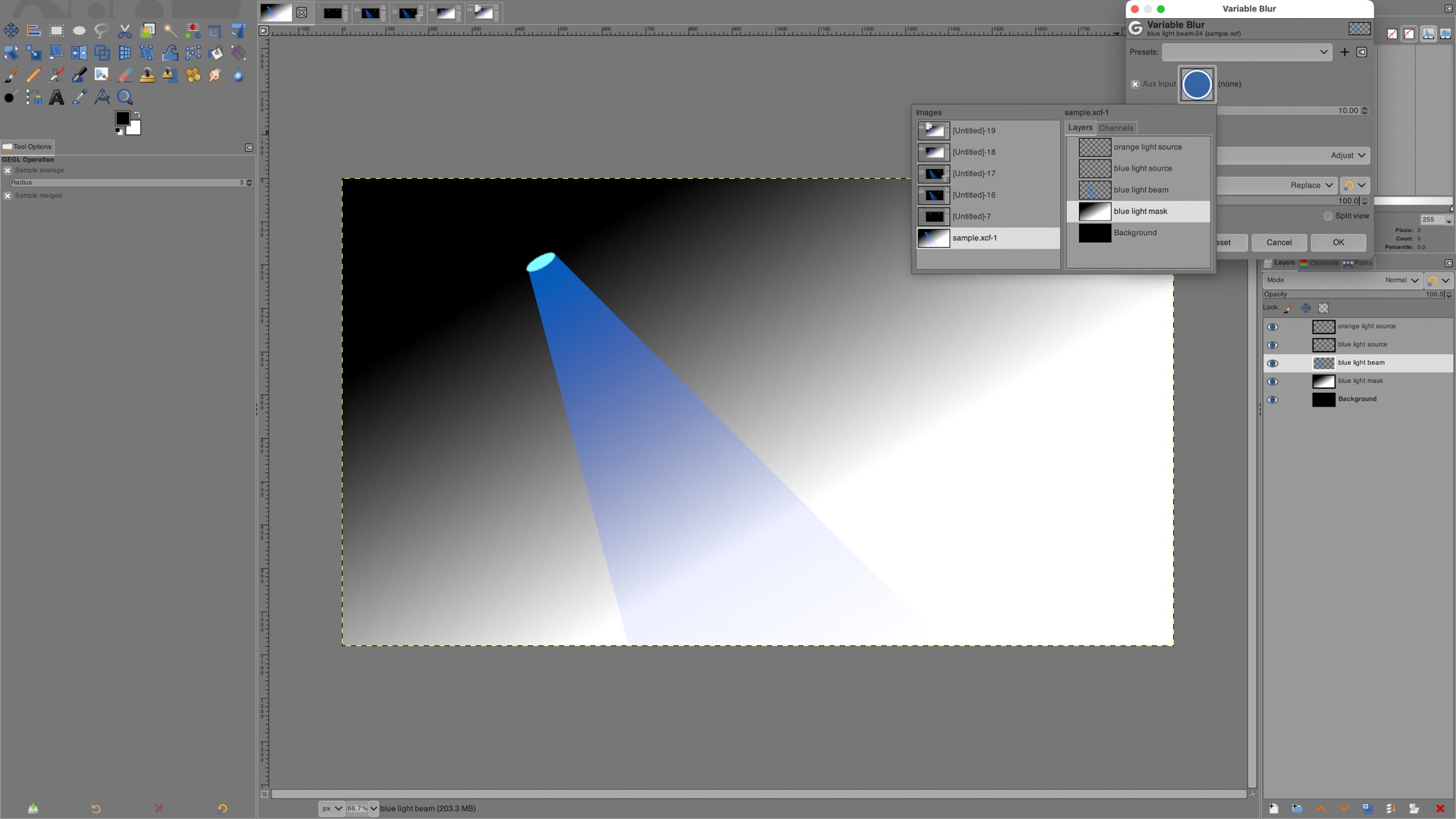
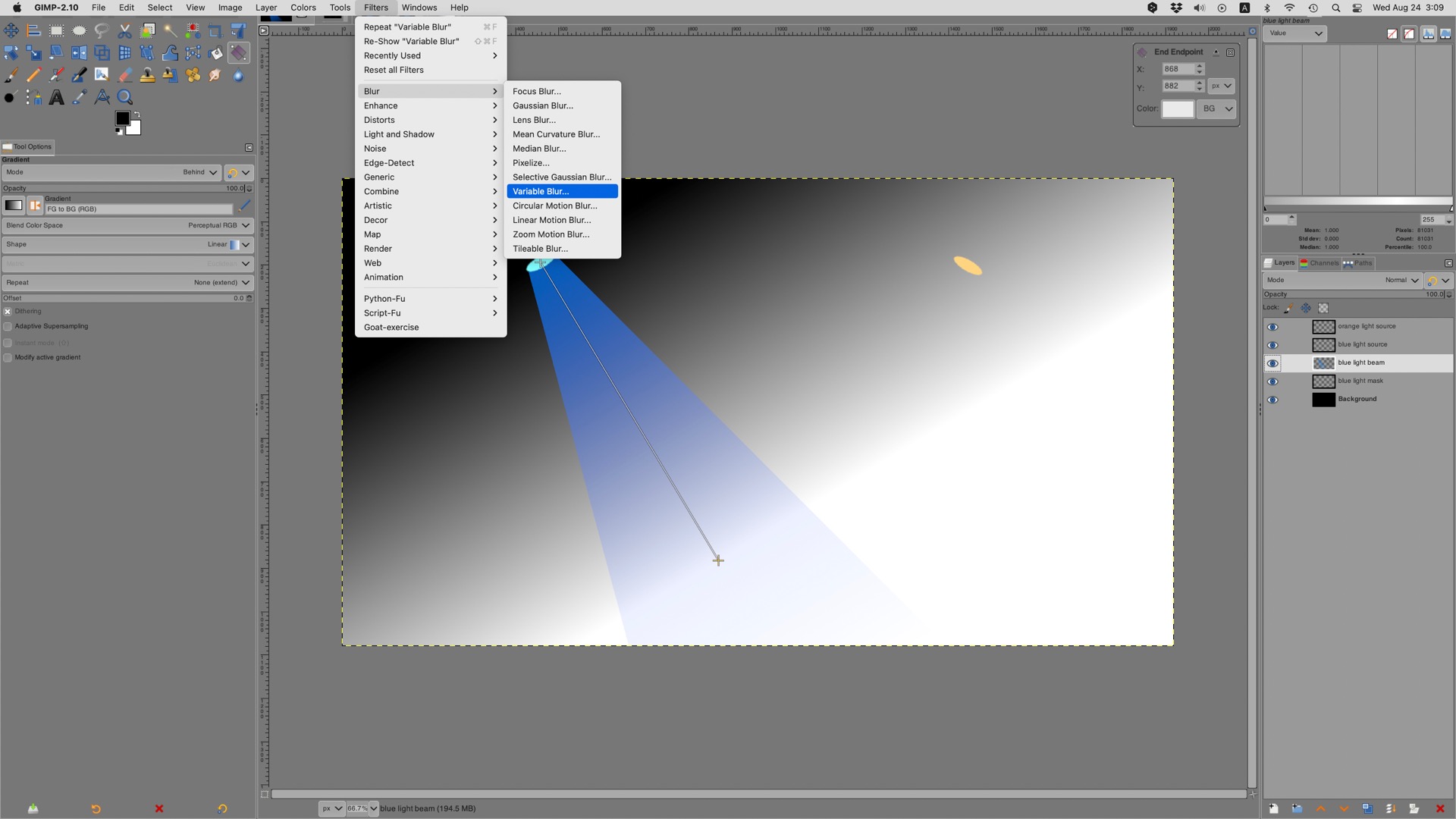
5. Filters > Blur > Variable Blur... を開く
 |
| 開く前に元のスポットライトのレイヤーに戻っておく。 |
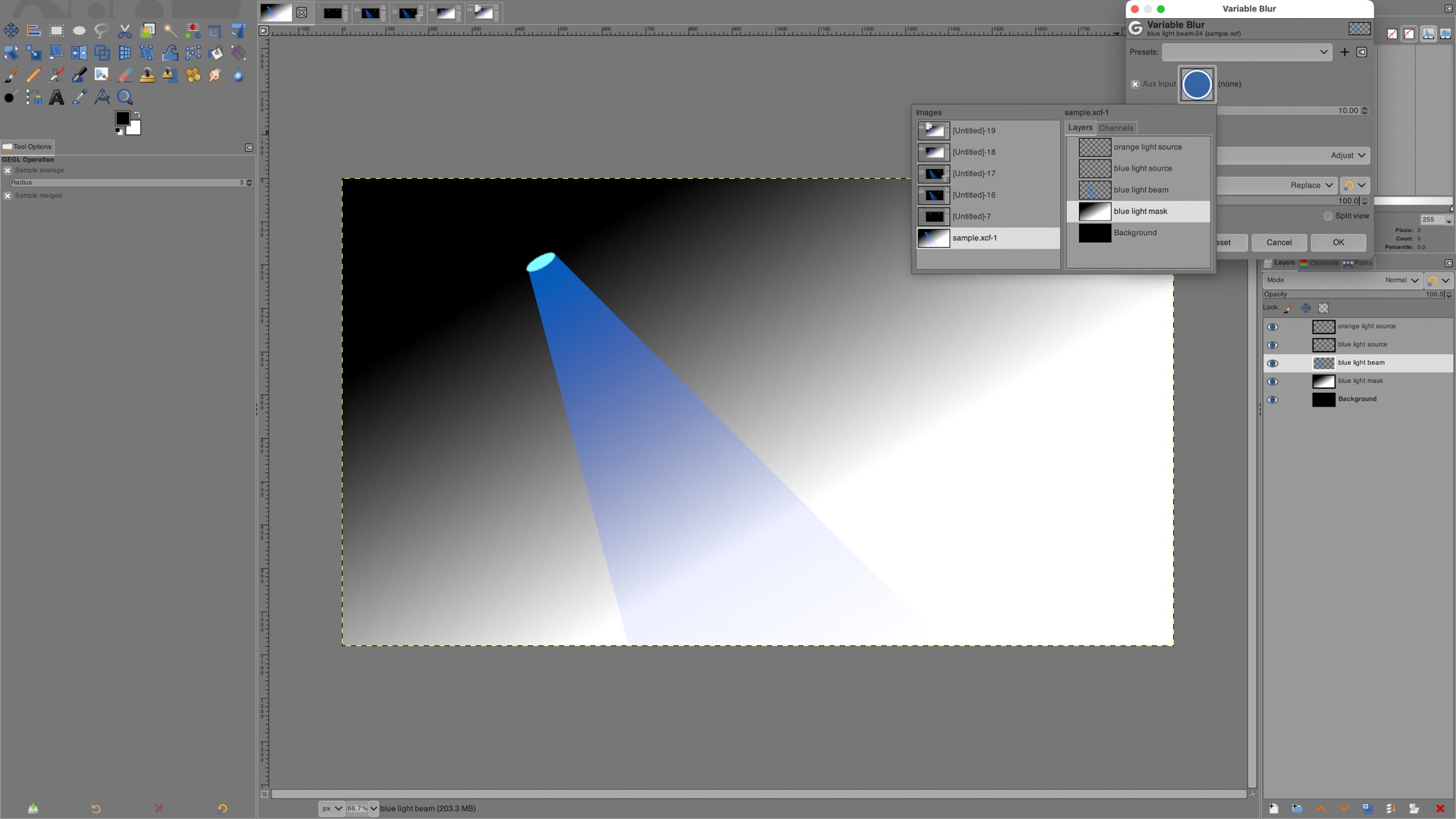
6. Aux Inputからマスクのレイヤーを選択
 |
| レイヤー選択の確定はダブルクリック、またはシングルクリック+Enterキー。 |
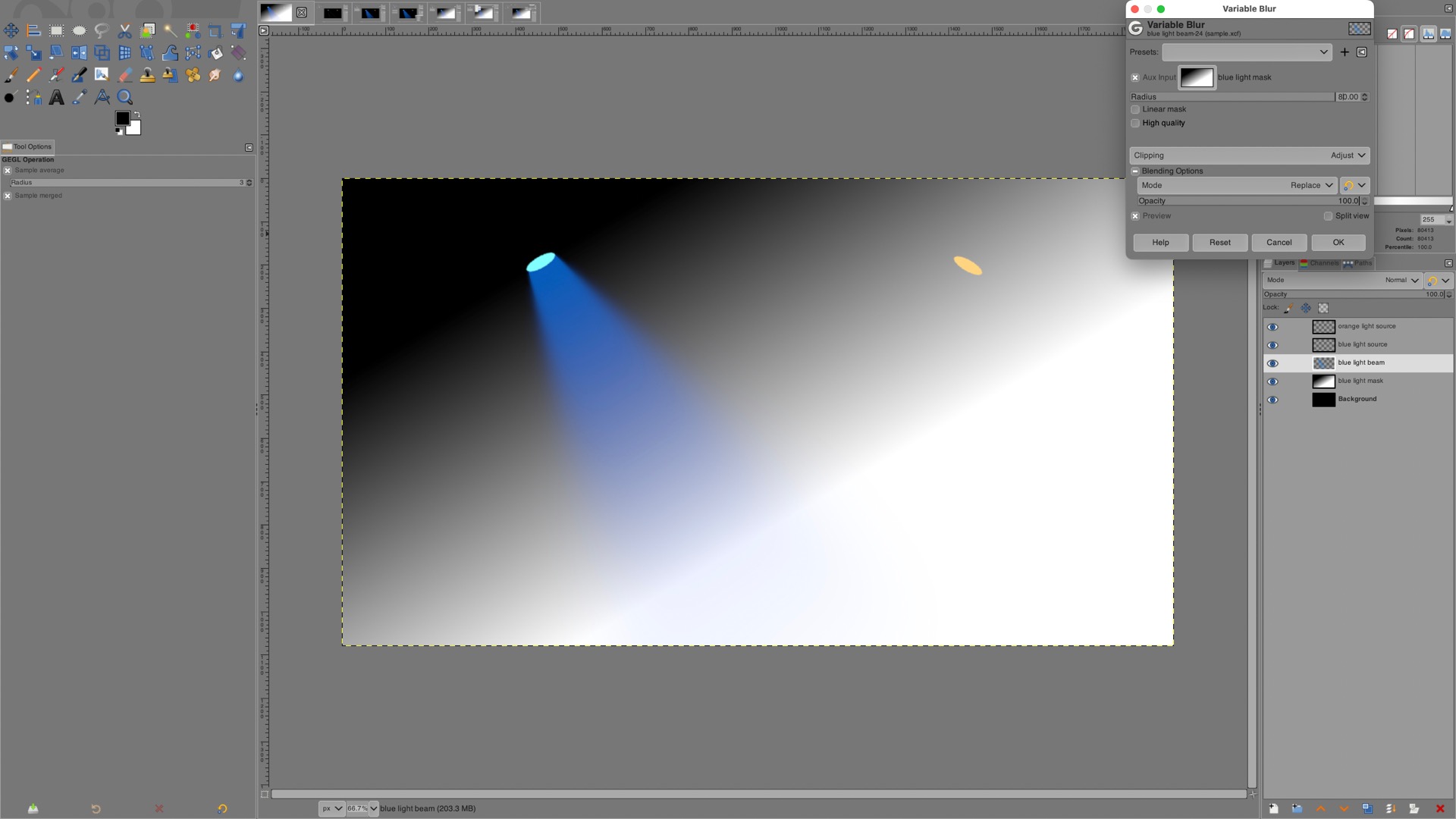
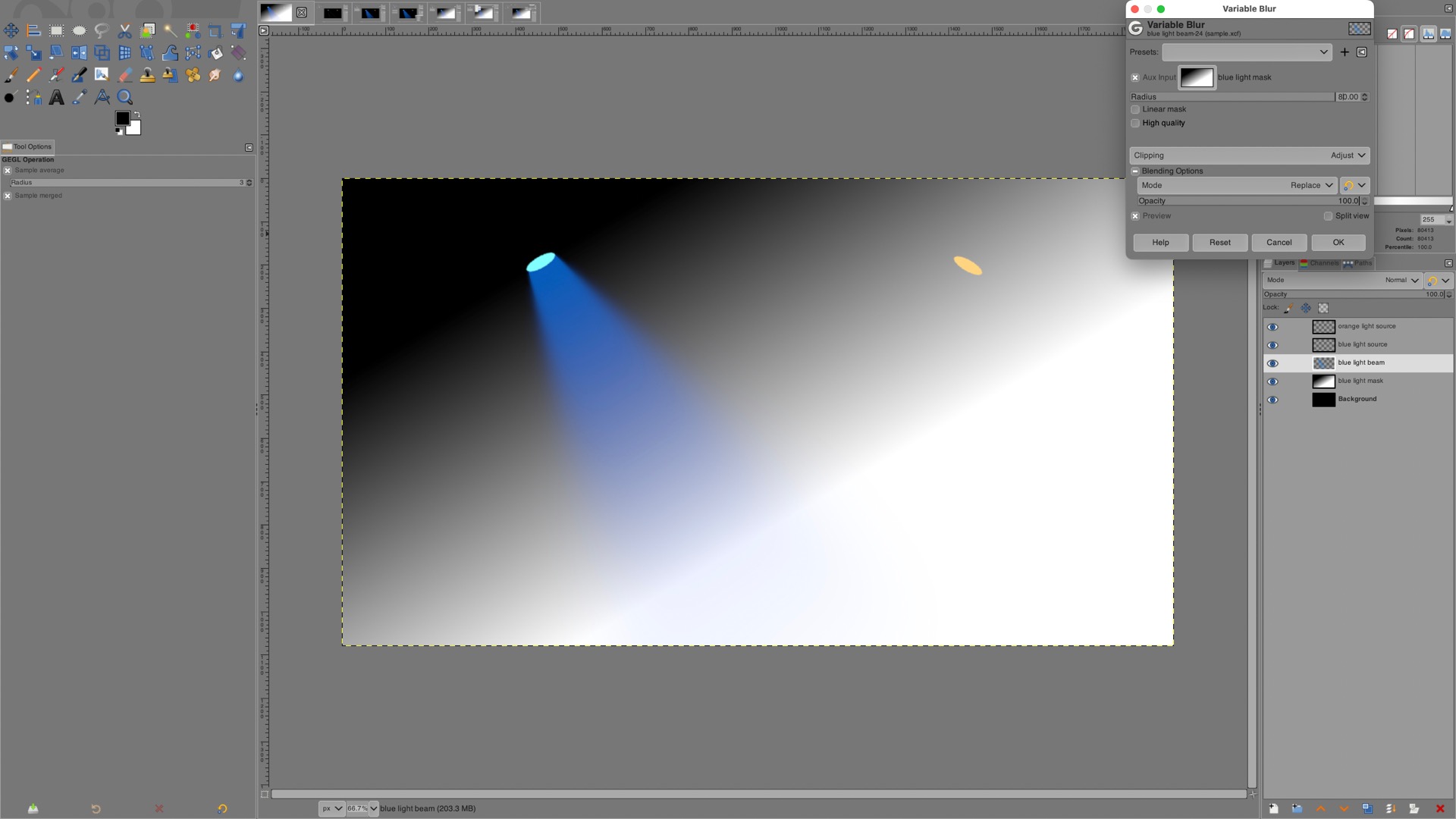
7. ボケの Radius を調整してOKで効果を適用
 |
| Radius 以外は初期値にした。 |
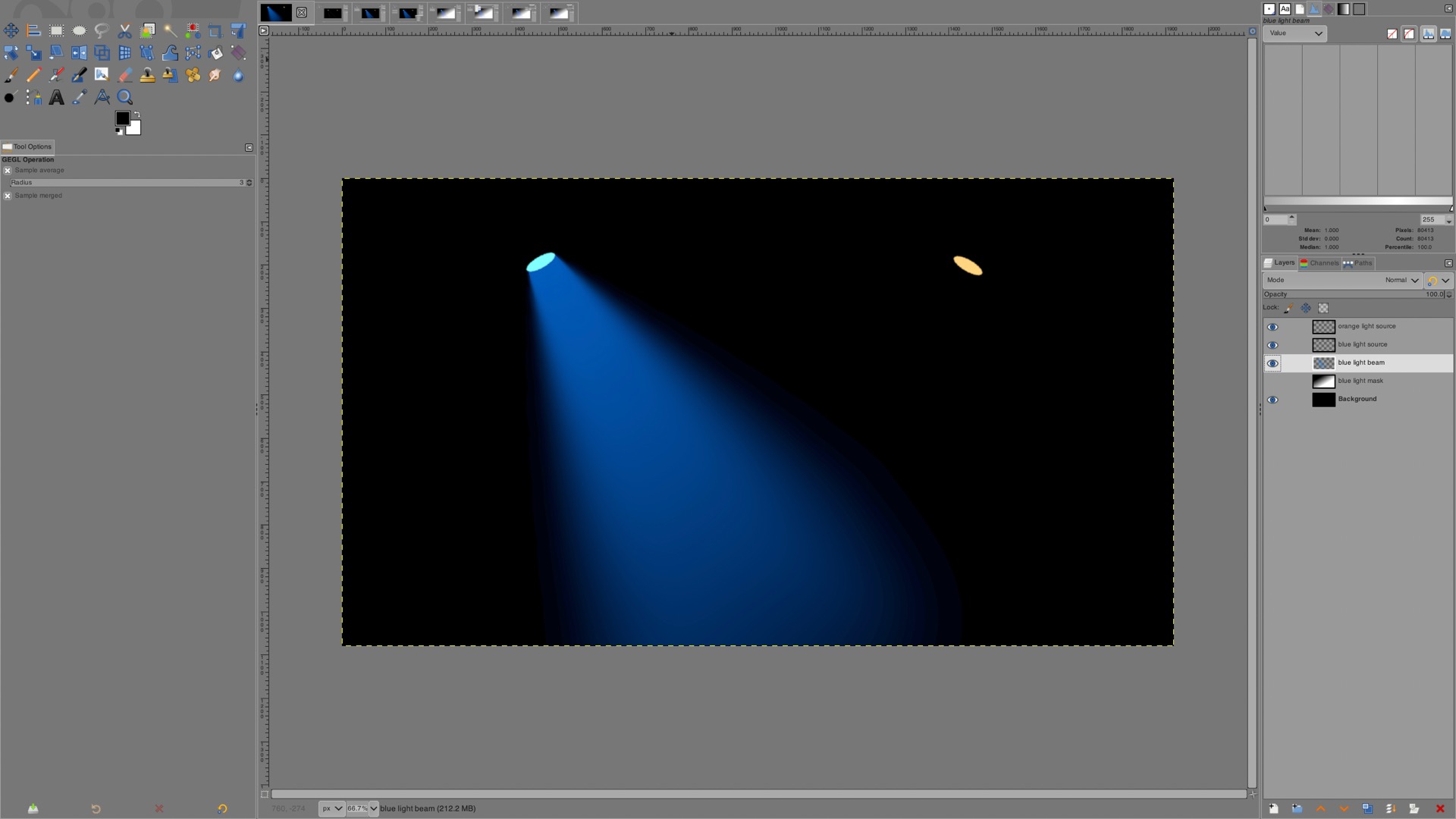
8. マスクレイヤーを非表示にする
 |
| 光源から離れるほど大きく拡散する光になった。 |
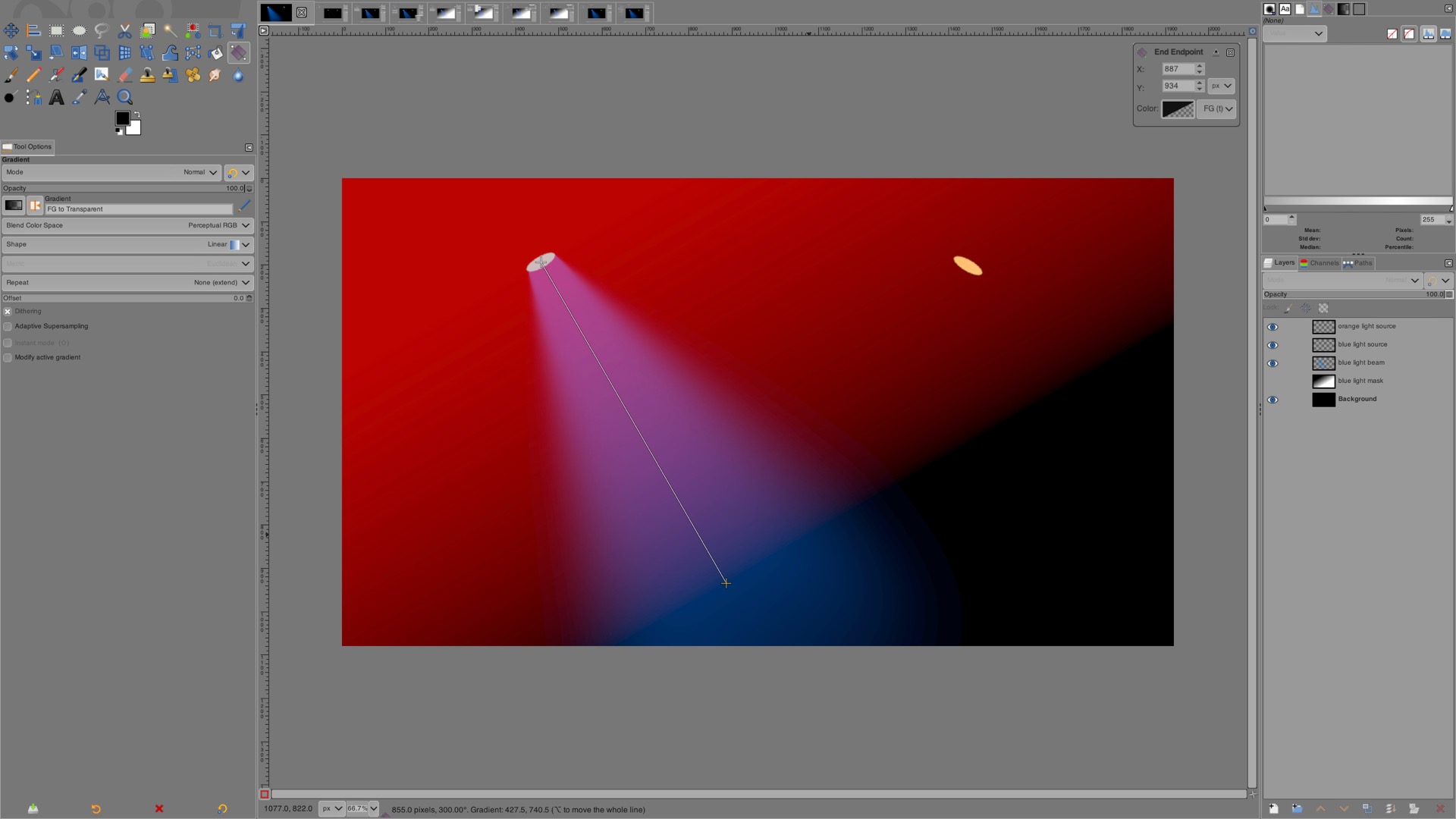
9. 画像を全選択→クイックマスクON→黒から透明のグラデ
 |
| ここからスモーク効果を加えていく。 |
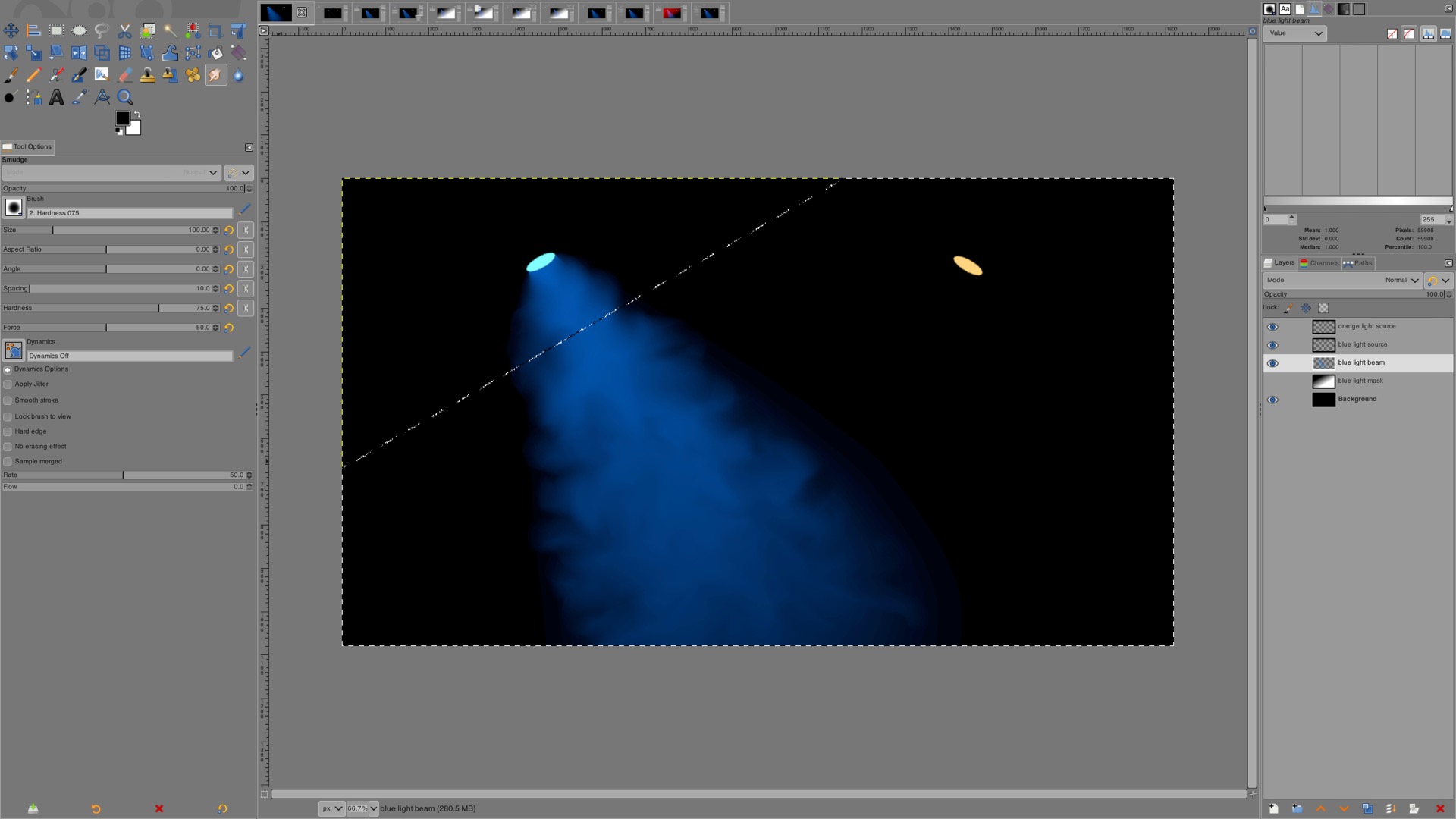
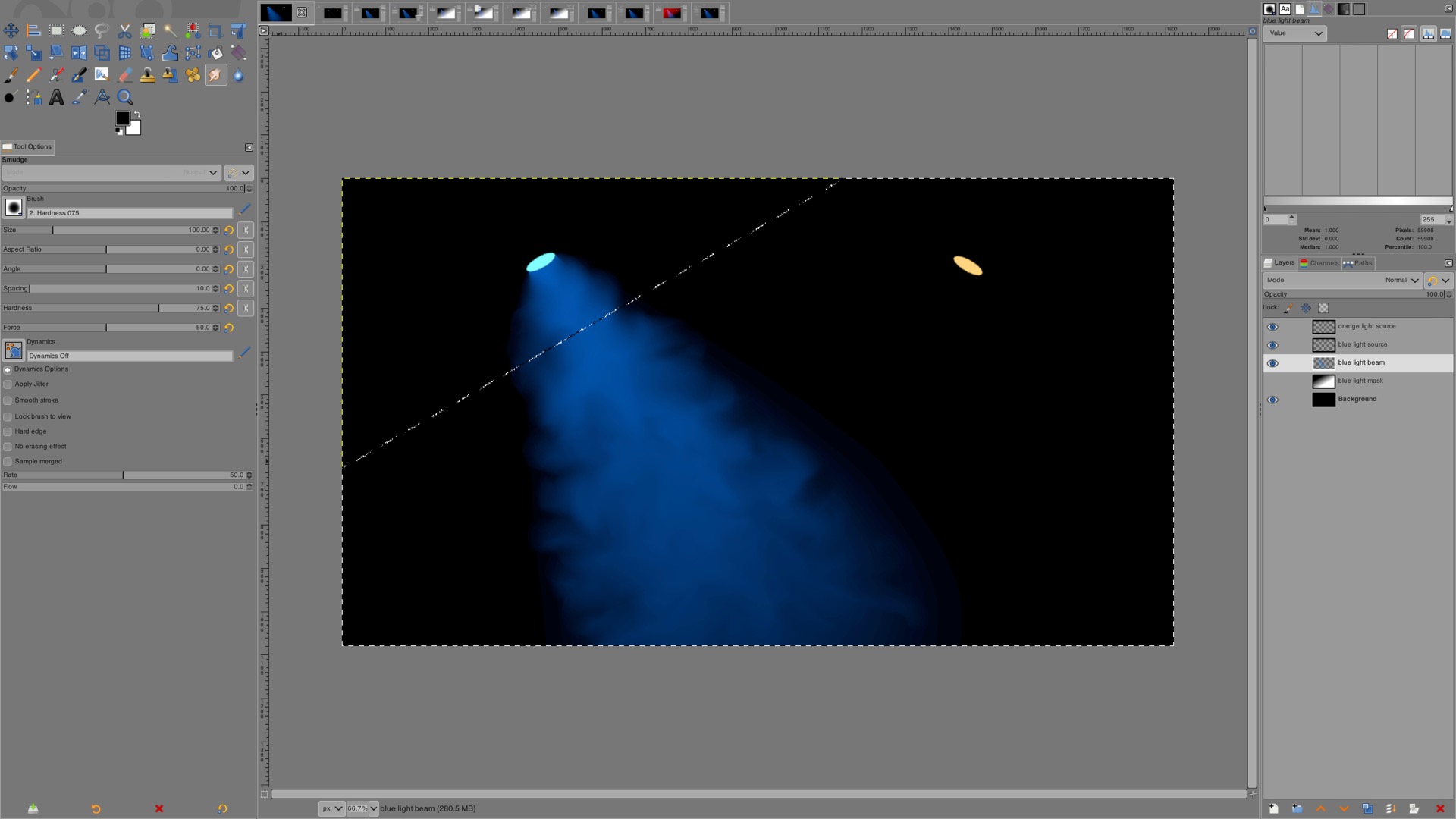
10. クイックマスクOFF → Smudge Tool を選択
11. 光線の上を不規則にドラッグして煙を再現する
 |
| 光源に近い場所はマスクしたので効果が抑えられる。 |
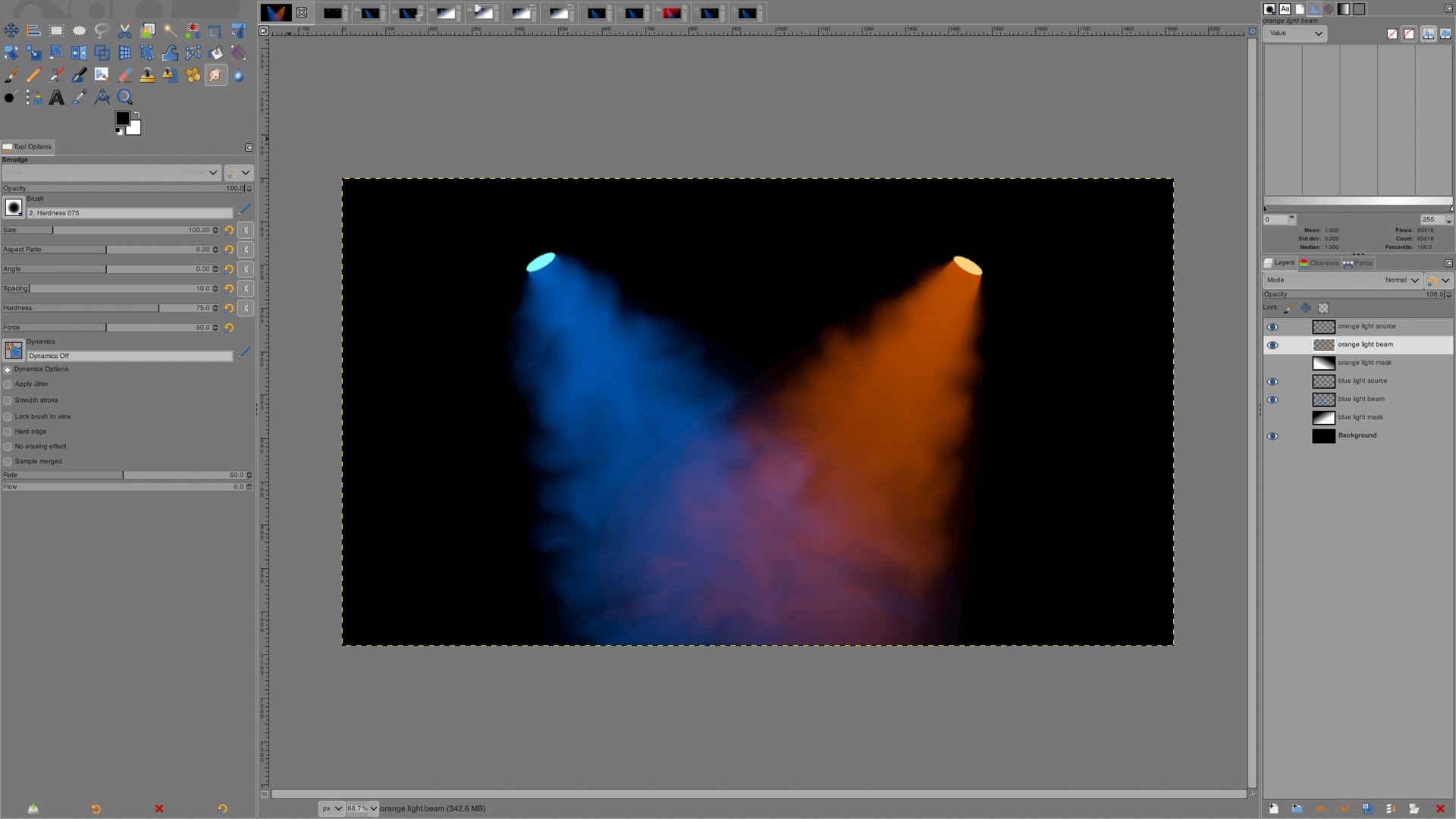
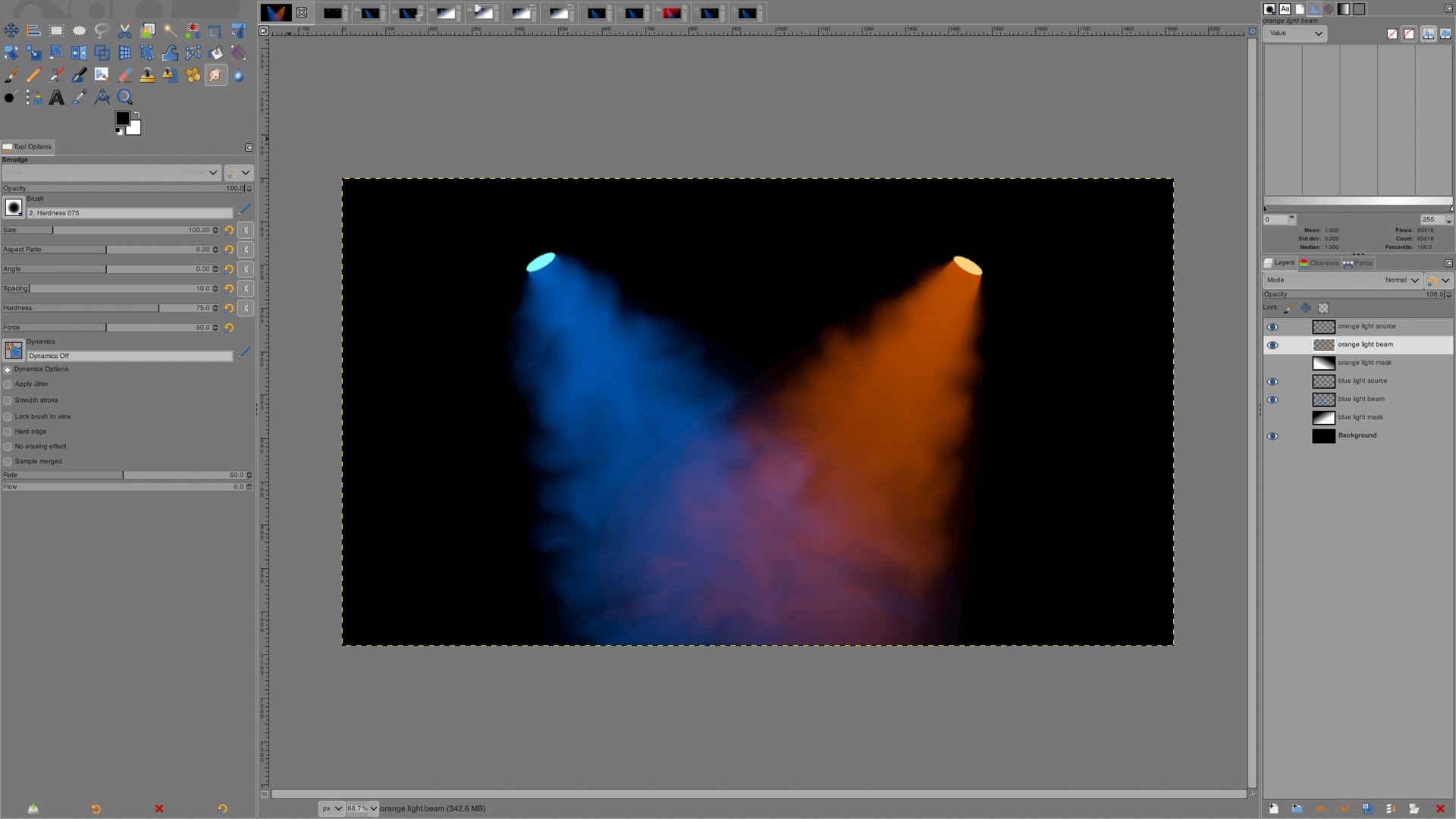
12. ライトごとに新たなレイヤーで作業する
 |
| レイヤー合成モードは Hard light や Linear light もあり。 |
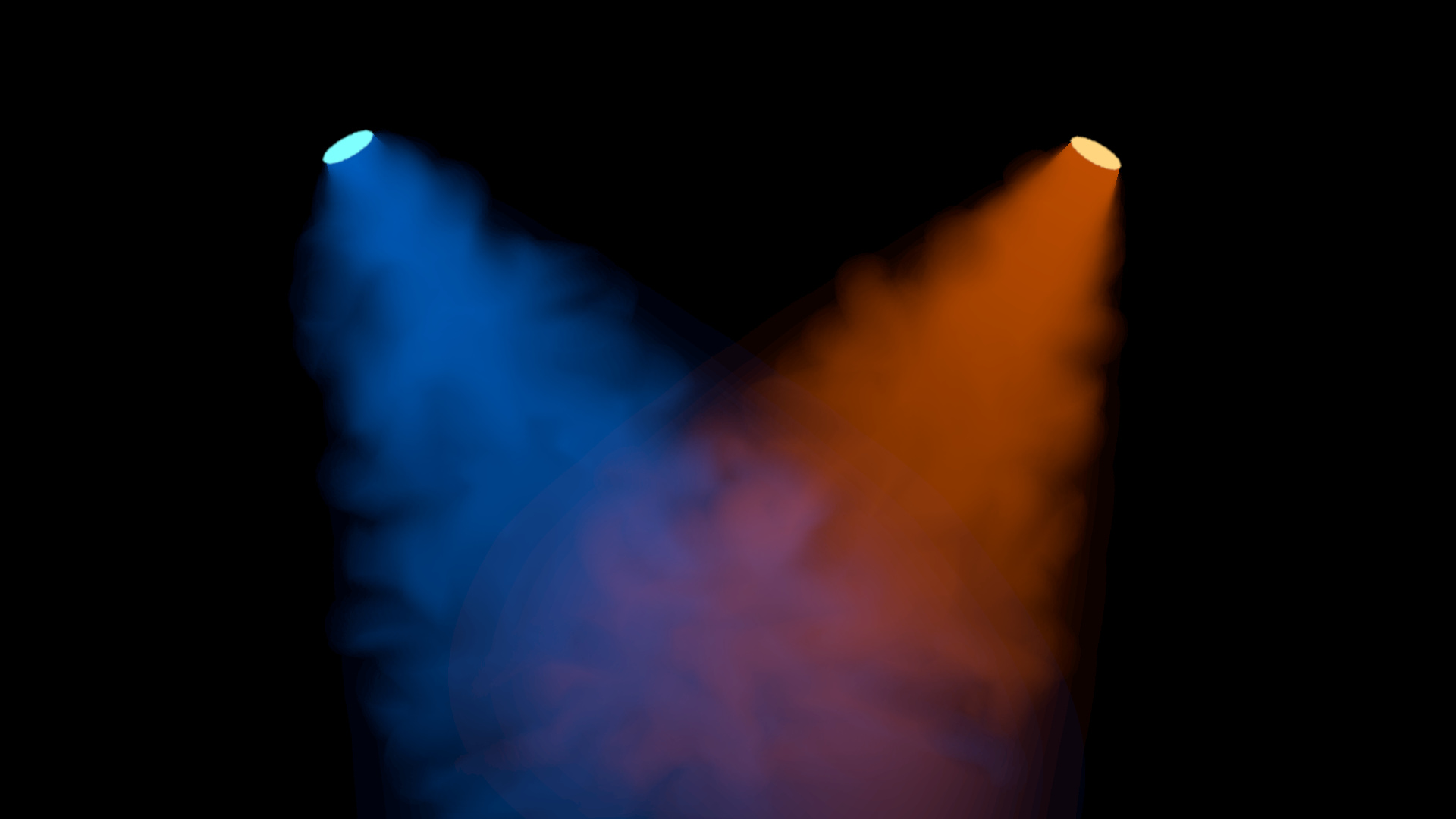
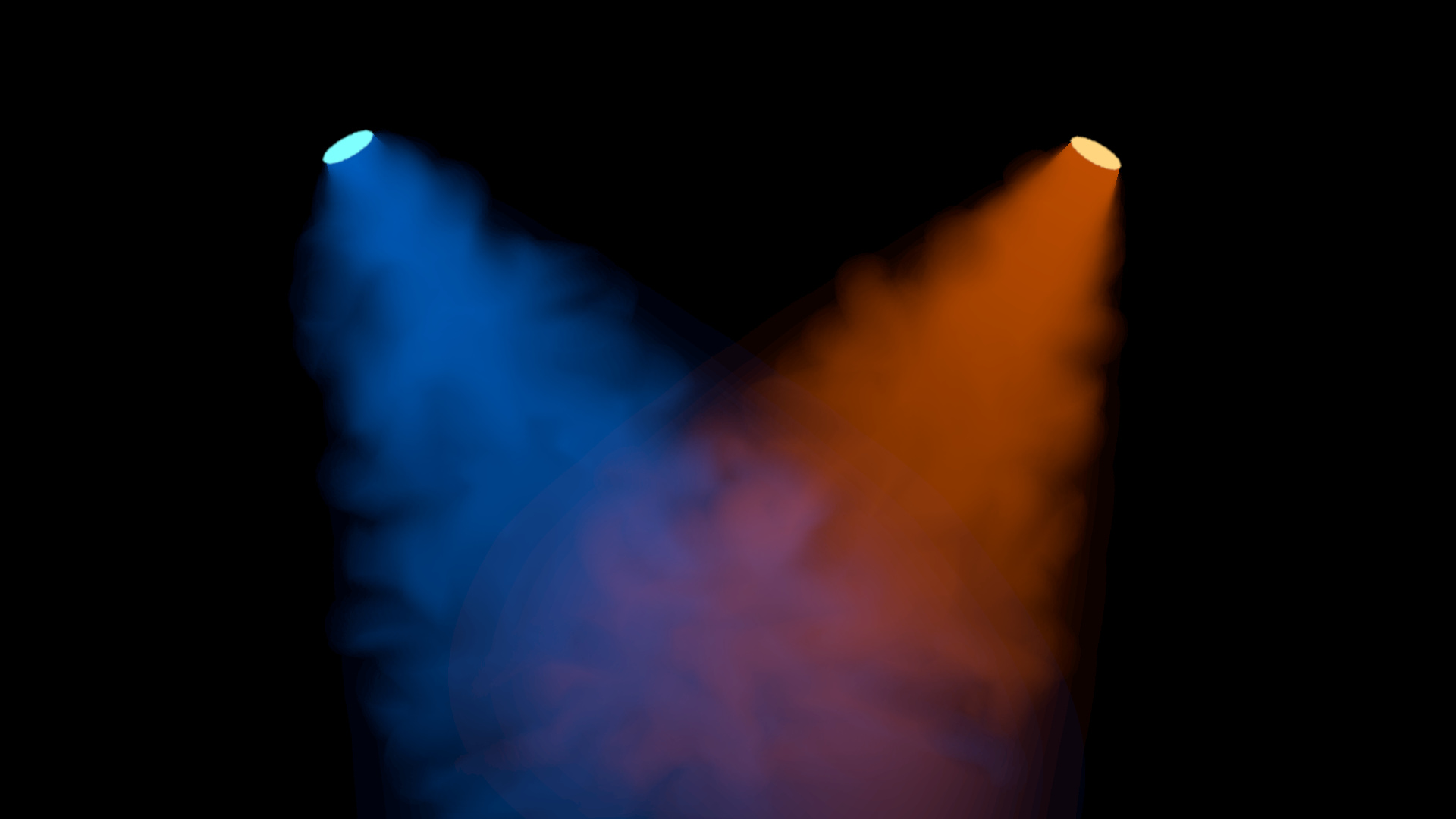
作例
参考資料
この記事で参考にしたGIMP 2.10.20の新機能紹介動画